Wie man optimal Bilder auf Webseiten einsetzt, ohne die Ladezeit zu verlangsamen, erfährst Du hier:
Suchst du nach Möglichkeiten, deine Website zu beschleunigen, ohne die Bildqualität zu beeinträchtigen? Dann solltest du genau darauf achten, wie du Bilder für deine Website speicherst. Die Auflösung im Vergleich zur Ladezeit ist ein wichtiger Faktor, wenn es darum geht, Inhalte zu erstellen, die sowohl die Erwartungen der Nutzer/innen als auch die der Suchmaschinen erfüllen.

1. Dateiformat für Webseiten-Bilder
Die Wahl des richtigen Formats für das Bild ist entscheidend. Verschiedene Dateiformate bieten unterschiedliche Möglichkeiten und Auflösungen, deshalb ist es wichtig, das richtige Format für die Website zu wählen. JPEG, GIF und PNG sind die gängigsten Dateiformate, die im Internet verwendet werden. Zusätzlich solltest du auch den Dateinamen des Bildes berücksichtigen. Dieser ist wichtig für die Suchmaschinenoptimierung (SEO), da er dazu beitragen kann, das Bild zu identifizieren und in den Suchmaschinenergebnissen höher zu platzieren.
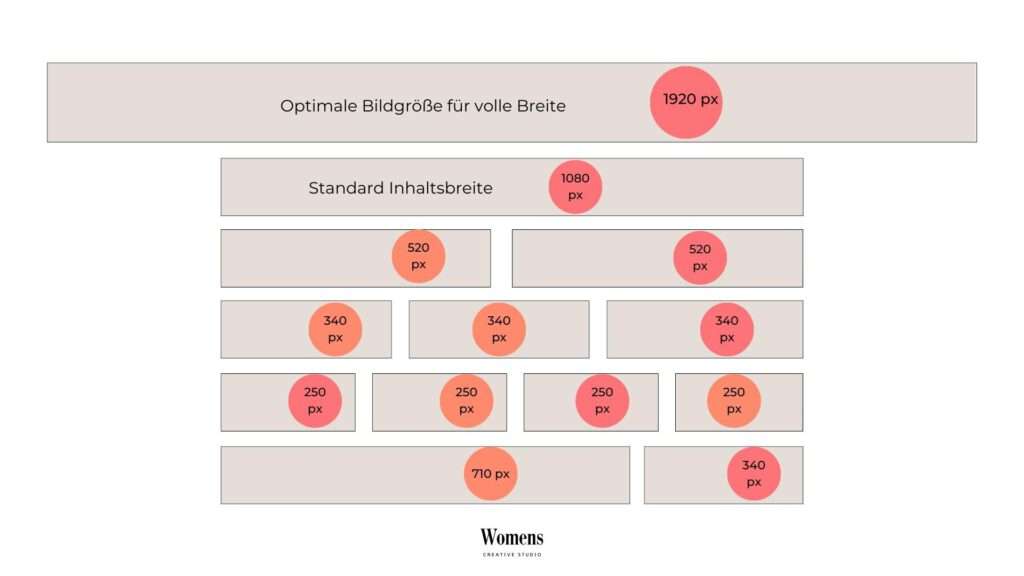
2. Bildgröße & Qualität
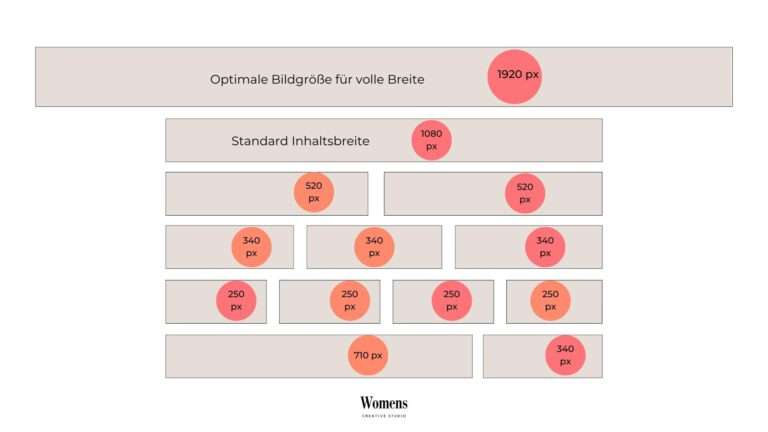
Je größer ein Bild ist, desto mehr Daten enthält es, was zu längeren Ladezeiten führt. Deshalb sollten die Abmessungen des Bildes so klein wie möglich sein, ohne die Qualität des Bildes zu beeinträchtigen. Der zweite Faktor, der sich auf die Ladezeit auswirkt, ist die Bildgröße, also das Volumen des Bildes. Große Bilder brauchen länger zum Laden, deshalb ist es entscheidend, die richtige Größe für deine Website zu wählen. Wenn du ein großes Bild hast, das in einer kleineren Größe angezeigt werden soll, kannst du die Dateigröße mithilfe der Bildgrößenanpassung verringern.
HardFacts
3. Bildoptimierung - ohne die Qualität zu beeinträchtigen
Die Bildoptimierung hilft dabei, die Dateigröße eines Bildes zu verringern, ohne die Qualität des Bildes zu beeinträchtigen. Dies kann manuell oder mit Hilfe von Online-Tools zur optimierung des Bildes geschehen. Die Bildoptimierung ist das dritte Element, das du berücksichtigen musst. Das bedeutet, die Anzahl der Farben und Pixel im Beitrag zu reduzieren und die Größe zu komprimieren. Wenn du die Dokumentgröße reduzierst, kannst du eine bessere Auflösung und eine kürzere Ladezeit erreichen.

Wichtig: Corporate Design für Deine Webseite
4. Dateiname
Neben der Optimierung der Bilder ist es auch wichtig, dass die Dateinamen für die Suchmaschinenoptimierung (SEO) optimiert sind. So können die Suchmaschinen die Bilder leichter crawlen und die Website wird besser gerankt.
5. Maximum aus 3 Elementen
Wie bereits erwähnt, ist das richtige Gleichgewicht zwischen Auflösung und Ladezeit wichtig. Das Ziel ist es, die höchstmögliche Auflösung zu erreichen und gleichzeitig die Bildgröße so klein wie möglich zu halten. Wenn du das Maximum aus diesen drei Elementen herausholst, kannst du deine Ladezeiten halbieren und die Auflösung deiner Bilder verbessern. So kannst du sicherstellen, dass deine Website für die Besucher leicht zugänglich ist und von den Suchmaschinen besser eingestuft wird. Es lohnt sich, sich die Zeit zu nehmen, um die verschiedenen Elemente zu verstehen und sicherzustellen, dass deine Bilder für die besten Ergebnisse optimiert sind.
6. Ladezeit-Tricks
Zu guter Letzt gibt es noch ein paar Tricks, um die Ladezeiten zu halbieren. Das Komprimieren von Bildern und der Einsatz von Caching sind zwei der effektivsten Methoden. Durch die Komprimierung von Bildern kann die Dateigröße der Bilder um bis zu 80 % reduziert werden, während das Caching die Ladezeiten durch die Speicherung statischer Inhalte erheblich verbessern kann.
Fazit
Eigentlich ist es ganz einfach, Bilder auf eine maximale Größe einzustellen und anschließend nochmal herunterzurechen. Im Hinblick auf schnelle Ladezeiten solltest du nicht auf Bildmaterial verzichten und diesen kleinen Zwischenschritt der Skalierung immer mit einbauen.

Letzte Posts
Hi, ich bin Claudia.

Ich bin Brand- & Webdesignerin Als Mentorin und teile in meinem Blog Strategien und Design-Tipps für Dein Business.
Let’s Socialize
Melde Dich zu meinem Newsletter an.
Mit der Anmeldung zum Newsletter, stimmst du den Datenschutzbestimmungen zu.

Welche Bildergrößen für Webseiten

Passives Einkommen generieren mit einer Webseite

5 Dinge, auf die Du beim Webdesign verzichten solltest